趁着这几天刚开学,时间还比较宽裕,决定来整理一下自己的实验报告,先从计网开始。
实验目的
- 处理一个 http 请求
- 接收并解析 http 请求
- 从服务器文件系统中获得被请求的文件
- 创建一个包括被请求的文件的 http 响应信息
- 直接发送该信息到客户端
实验环境
- 系统:Mac OS X 10.13.1
- 语言:JAVA
- 浏览器:Google Chrome
实验步骤
前期准备
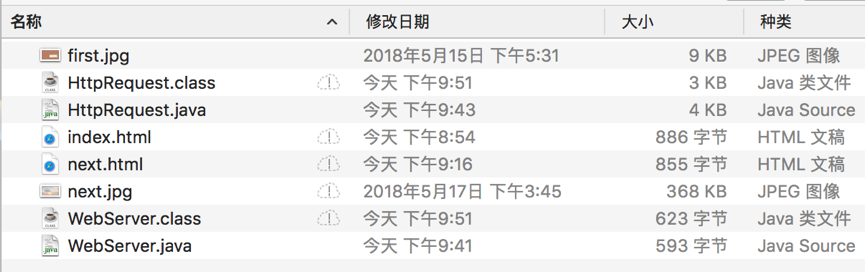
为了完成本次试验的要求,我编写了两个java代码文件,分别命名为:“HttpRequest.java”和“WebServer.java”。除此之外,我还编写了两个带跳转的测试网页“index.html”和“next.html”以及其各自包含的图片“first.jpg”和“next.jpg”
- HttpRequest.java的主要功能为:获取http请求中的套接字的输入流和输出流,即完成“对从服务器端发回的数据流”和“将要发送到服务器端的数据流”的处理和输出。
- WebServer.java的主要功能为:创建线程,连续创建套接字以及处理http请求。
文件清单如下:
测试阶段
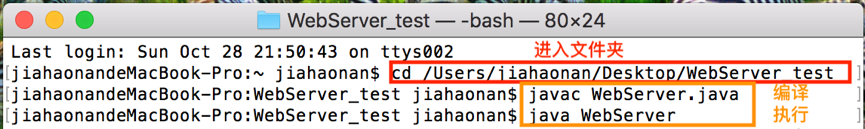
我们使用jdk的javac指令对java代码进行编译,然后启动服务器的默认端口8080(代码中预设),然后在Google Chrome浏览器中对各种情况进行测试和检测输出,具体步骤如下。
- 首先我们启动终端,进入Java代码所在的文件夹下,然后利用javac命令编译main方法所在的Java文件“WebServer.java”,启动服务器,具体如下:

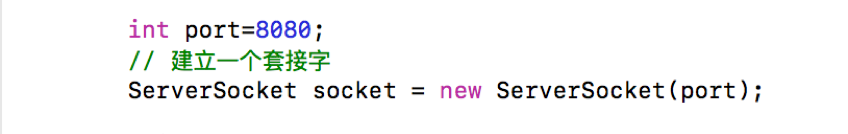
- 由于代码中设置的启动端口为8080,如下:

所以我们在浏览器中需要输入网址“localhost:8080/index.html”以达到访问该网页的目的,具体如下:
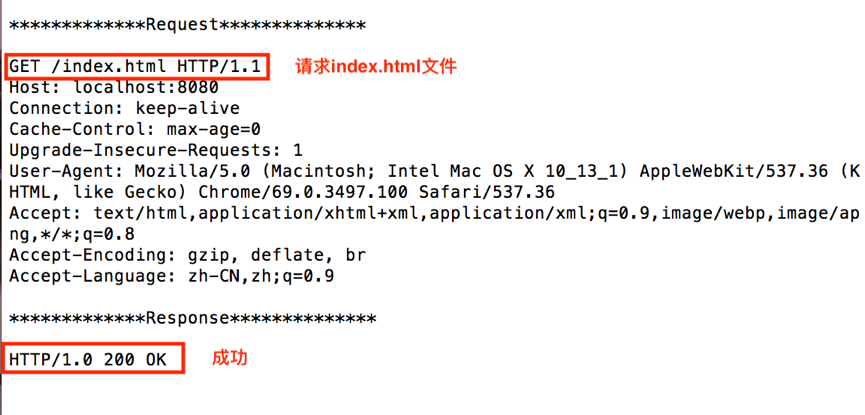
- 在成功访问该网页之后,我们来观察一下终端的输出情况,发现其请求网页index.html请求成功如下:

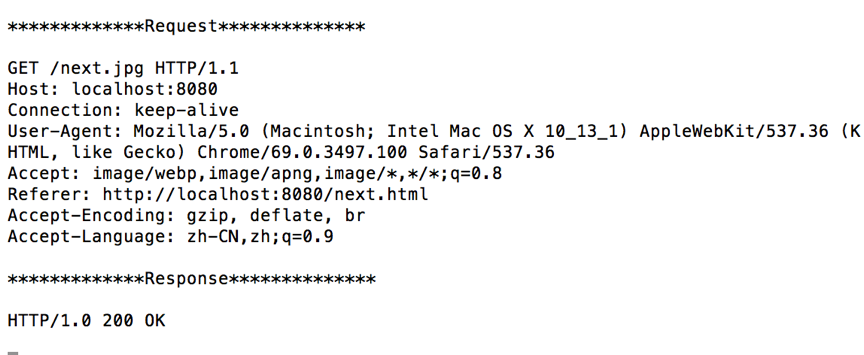
其请求网页包含的图片first.jpg请求成功如下:
- 然后点击跳转链接,跳转至next.html,访问下一个网页,同样的,网页跳转成功如下:

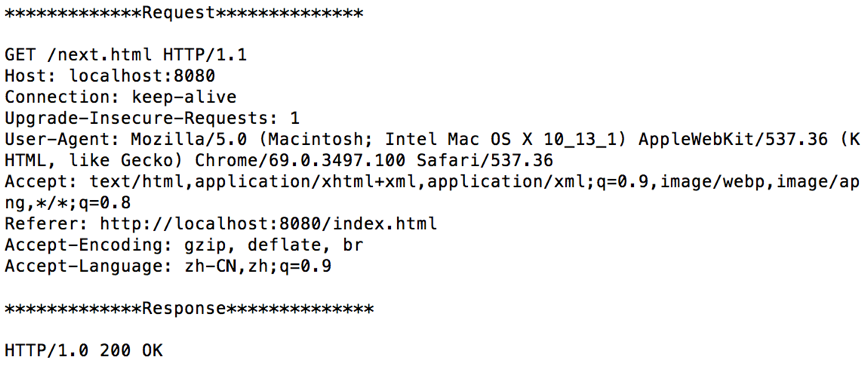
- 在成功打开网页之后,我们来观察一下终端的输出情况。同样的,请求网页“next.html”和“next.jpg”成功,输出如下结果:


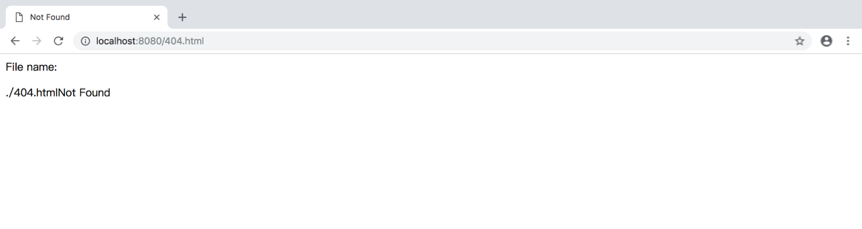
- 当然,除了能成功访问的网页外,我们还需要测试一下错误路径的文件访问结果,于是在浏览器中输入一个错误的网址如“localhost:8080/404.html”,结果如下,提示文件不存在:

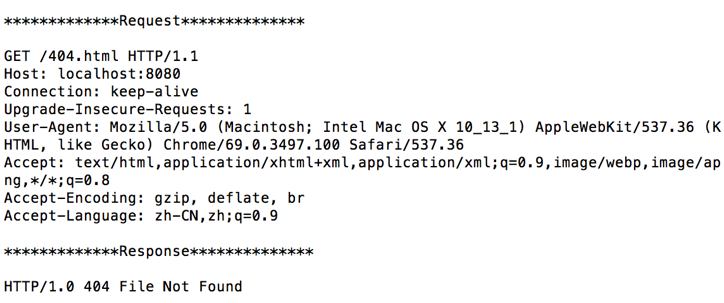
终端反馈输出对404.html这个不存在的文件的访问结果:
代码附录
1 | /***********HttpRequest***************/ |
1 | /***********WebServer***************/ |