昨天给琳琳看了下内测博客的初版,大体上还比较不错。
为了满足琳琳的需求,方便交流,我决定今天给博客添加评论功能。
网上的博客有很多,还是比较乱七八糟的,所以配好之后自己再总结一下,方便后人乘凉。
来必力
在跟帖的插件中我选择了来必力:https://www.livere.com
有这几个原因:
- 界面UI美观
- 评论管理方便
- 支持多个社交账号
不过也有一点不方便,来必力隶属于韩国,在注册使用的时候需要科学上网,在网页加载的时候速度较慢。
下面来讲一下具体布置
注册登陆
注册需要科学上网,不然是打不开注册登陆界面的,或者打开很慢?这里不做赘述。
安装
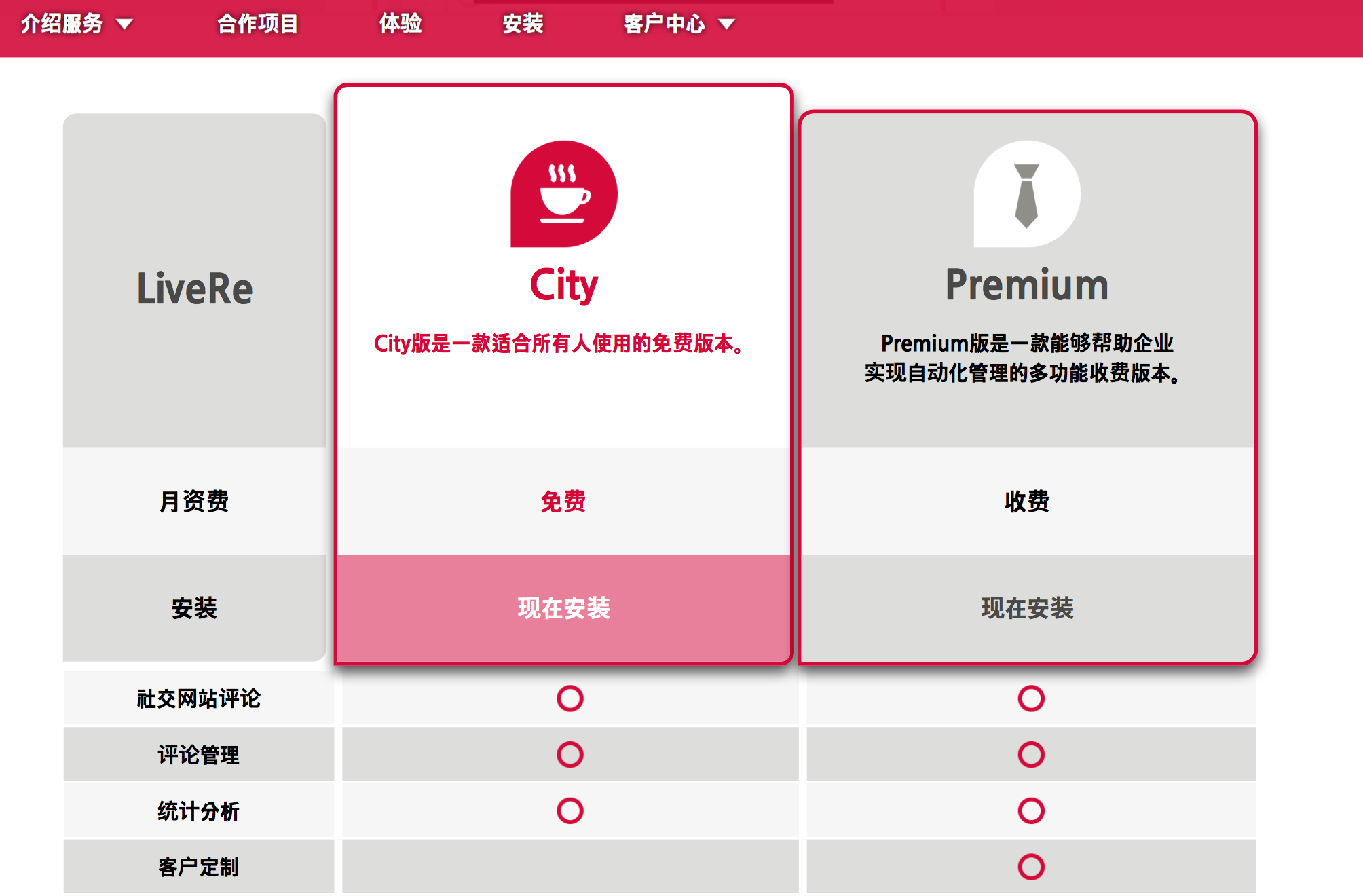
选择city版安装就能满足我们的需求,直接安装即可。
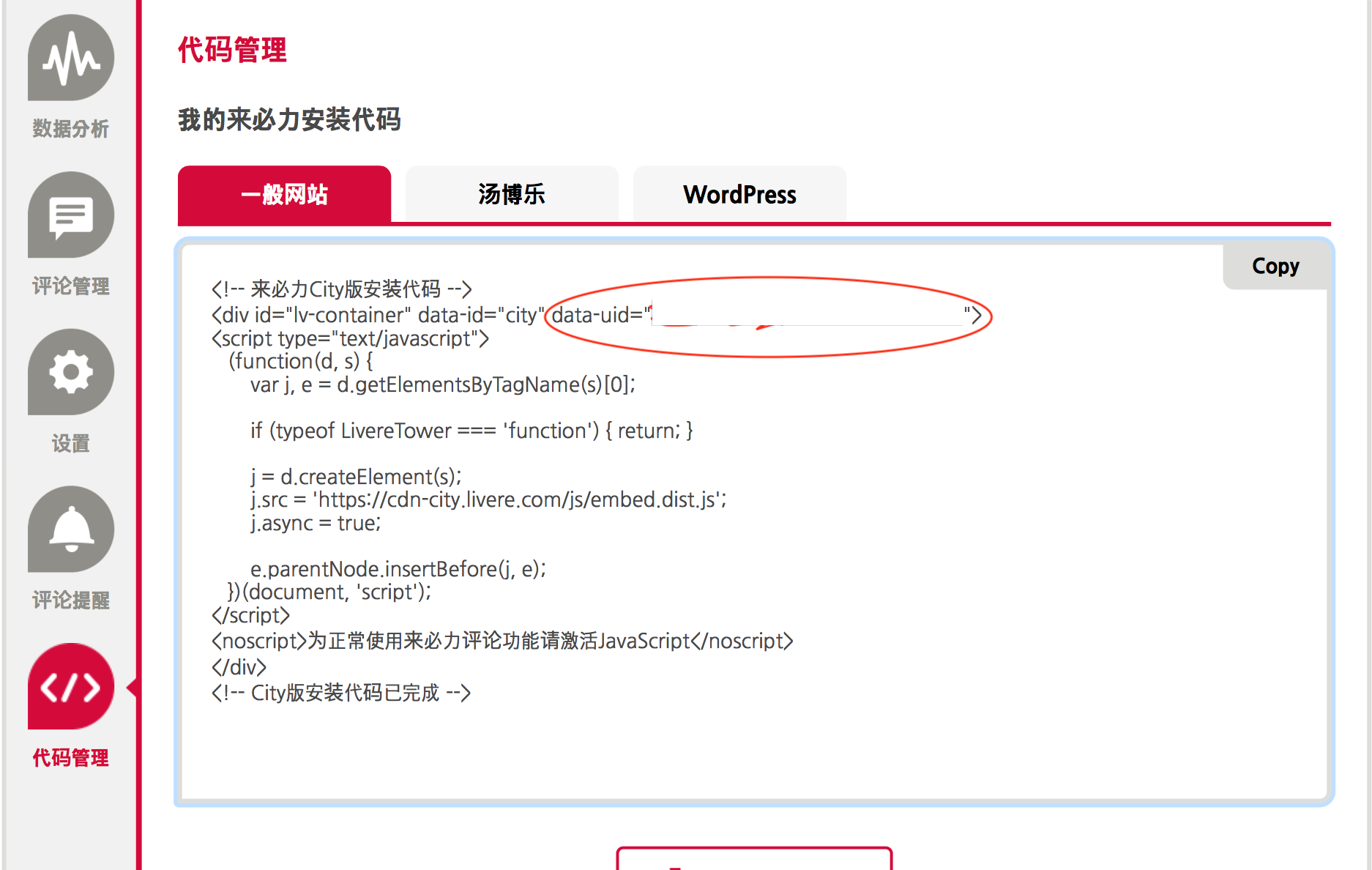
安装完之后会以代码形式给出,或者也可以手动进入个人管理界面的 代码管理 查看。
对于NexT主题而言,这里我们主要关注 data-uid 的值。
配置
得到用于安装插件的data-uid之后,下一步进入NexT的配置文件 _config.yml 设置data-uid的值。
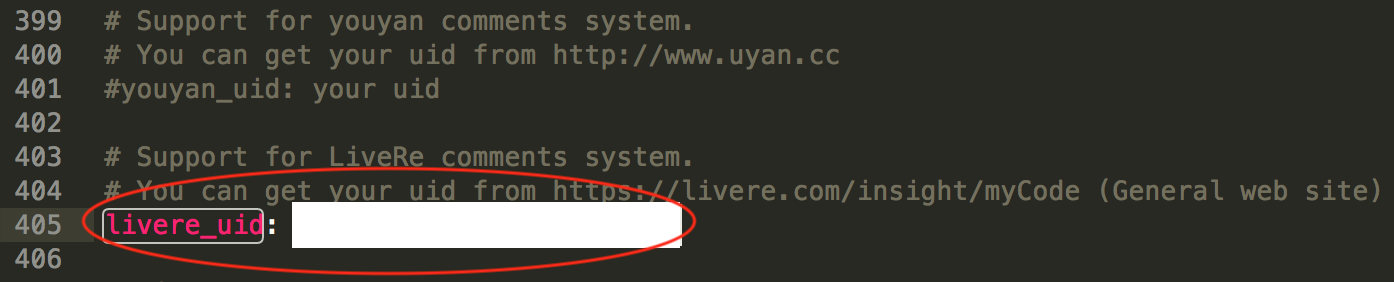
在_config.yml中找到 livere_uid 的属性字样。
将livere_uid设置为刚刚得到的data-uid的值即可。
部署
在上述过程完成之后,部署到博客即可。1
2$ hexo g
$ hexo d
演示
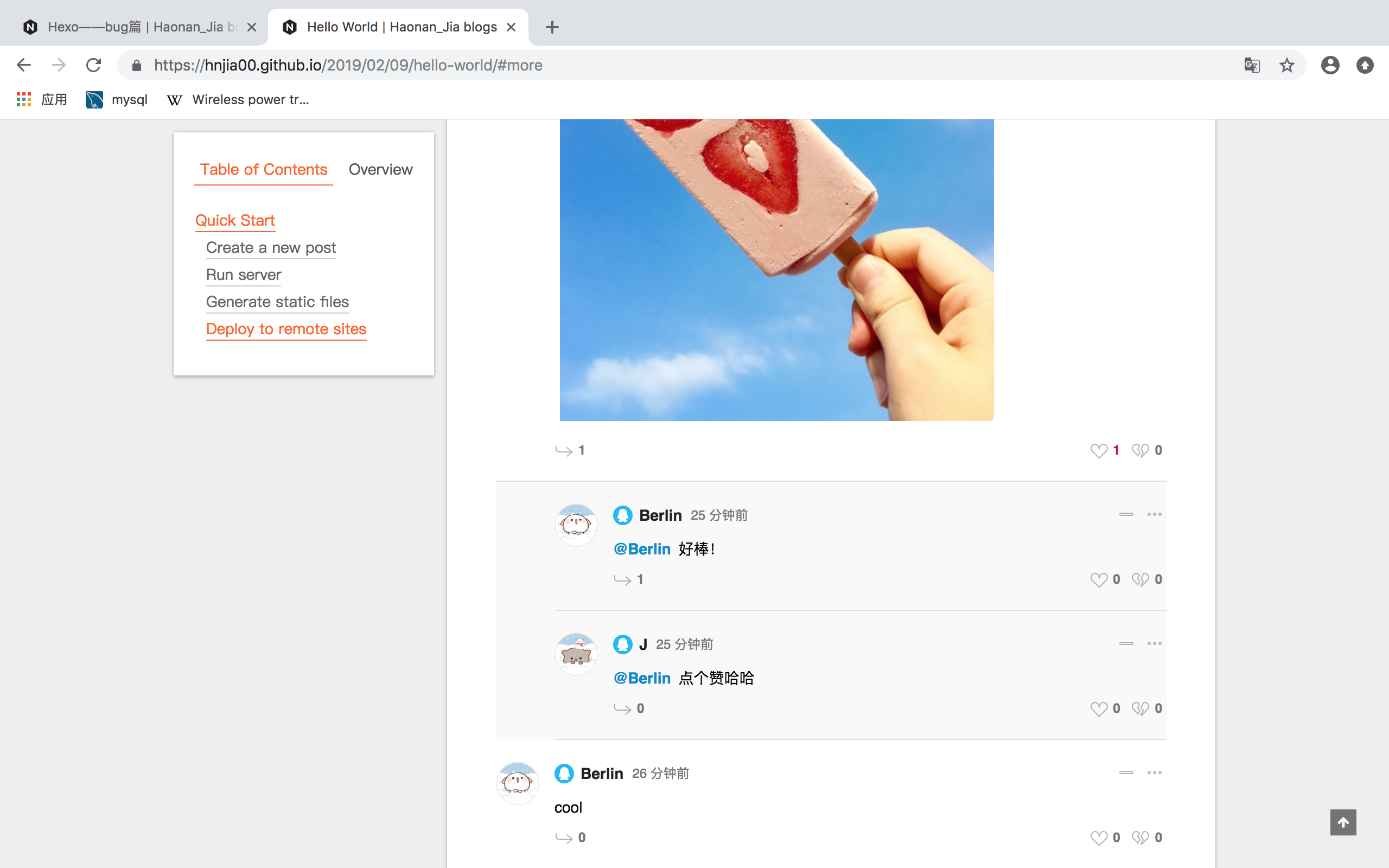
完成后的效果如下,支持点赞和折叠评论,支持QQ、微信、微博等多种社交账号:
分析
上面的配置过程还是比较容易的,但是如果细看一下我还是有一个疑问的,为什么没有用到来必力提供的安装代码呢,为什么只靠一个data-uid就完成了评论功能?
在查看了NexT下的相关文件后,我得出了结论。
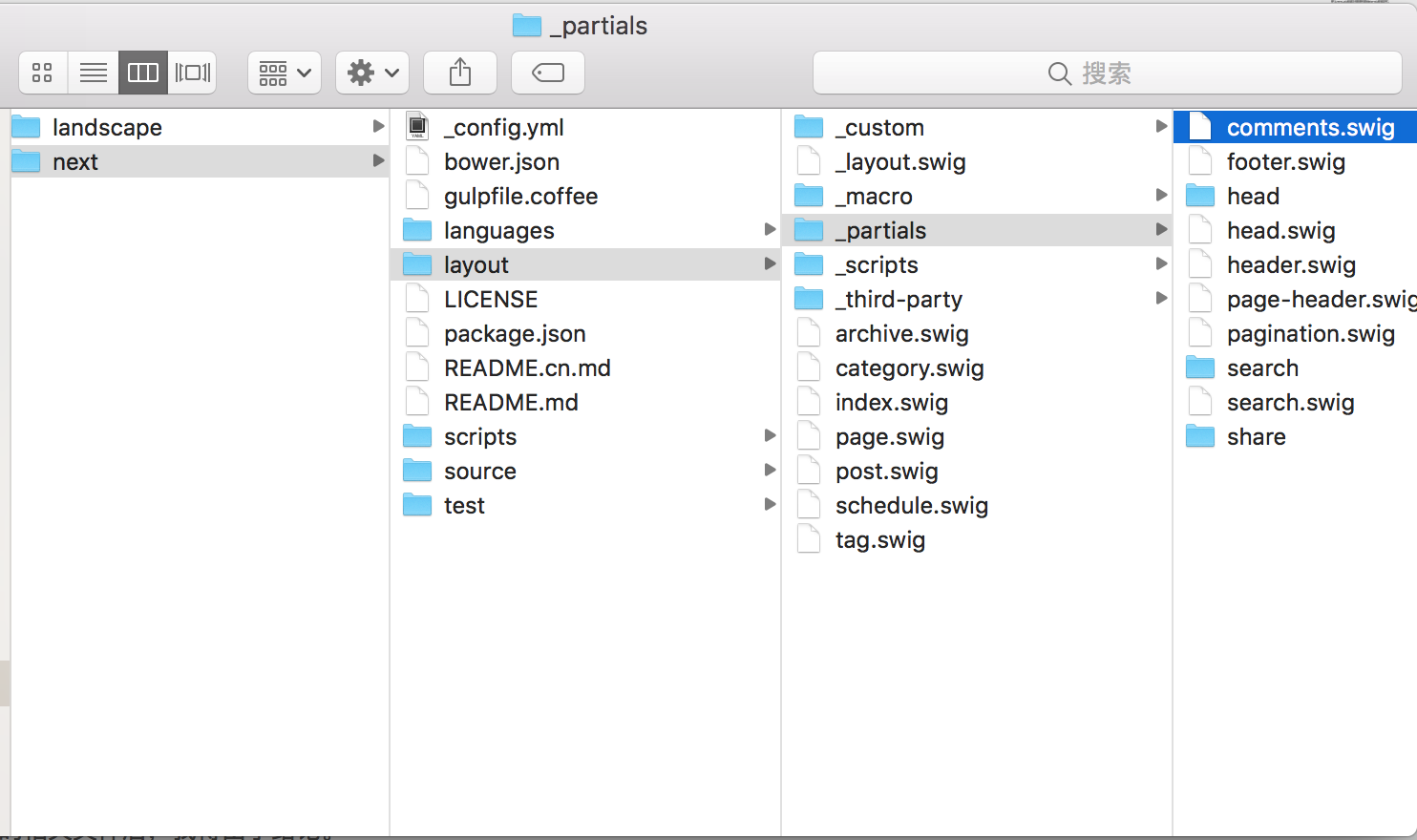
在 themes/next/layout/_partials 文件夹下,有一个 comments.swig 文件。
在里面可以看到支持多个评论插件的安装脚本,比如Facebook,多说等。
NexT用来加载来必力的安装脚本可以在第45~48行看到,加载脚本为:1
2
3
4{% elseif theme.livere_uid %}
<div class="comments" id="comments">
<div id="lv-container" data-id="city" data-uid="{{ theme.livere_uid }}"></div>
</div>
这段脚本可以用来必力提供的安装代码替换,作用相同:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<!-- 来必力City版安装代码 -->
<div id="lv-container" data-id="city" data-uid="******">
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
<noscript>为正常使用来必力评论功能请激活JavaScript</noscript>
</div>
<!-- City版安装代码已完成 -->
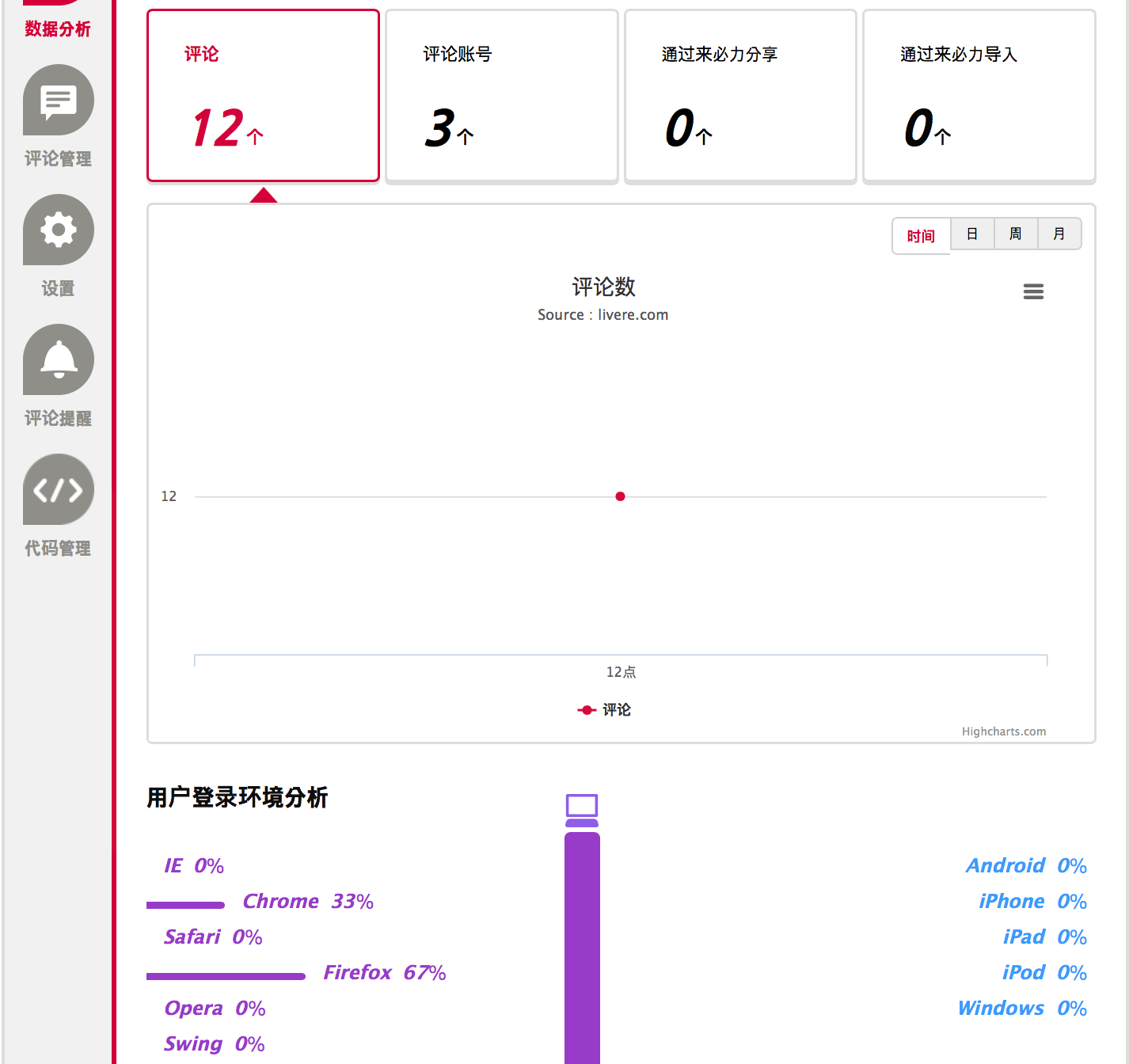
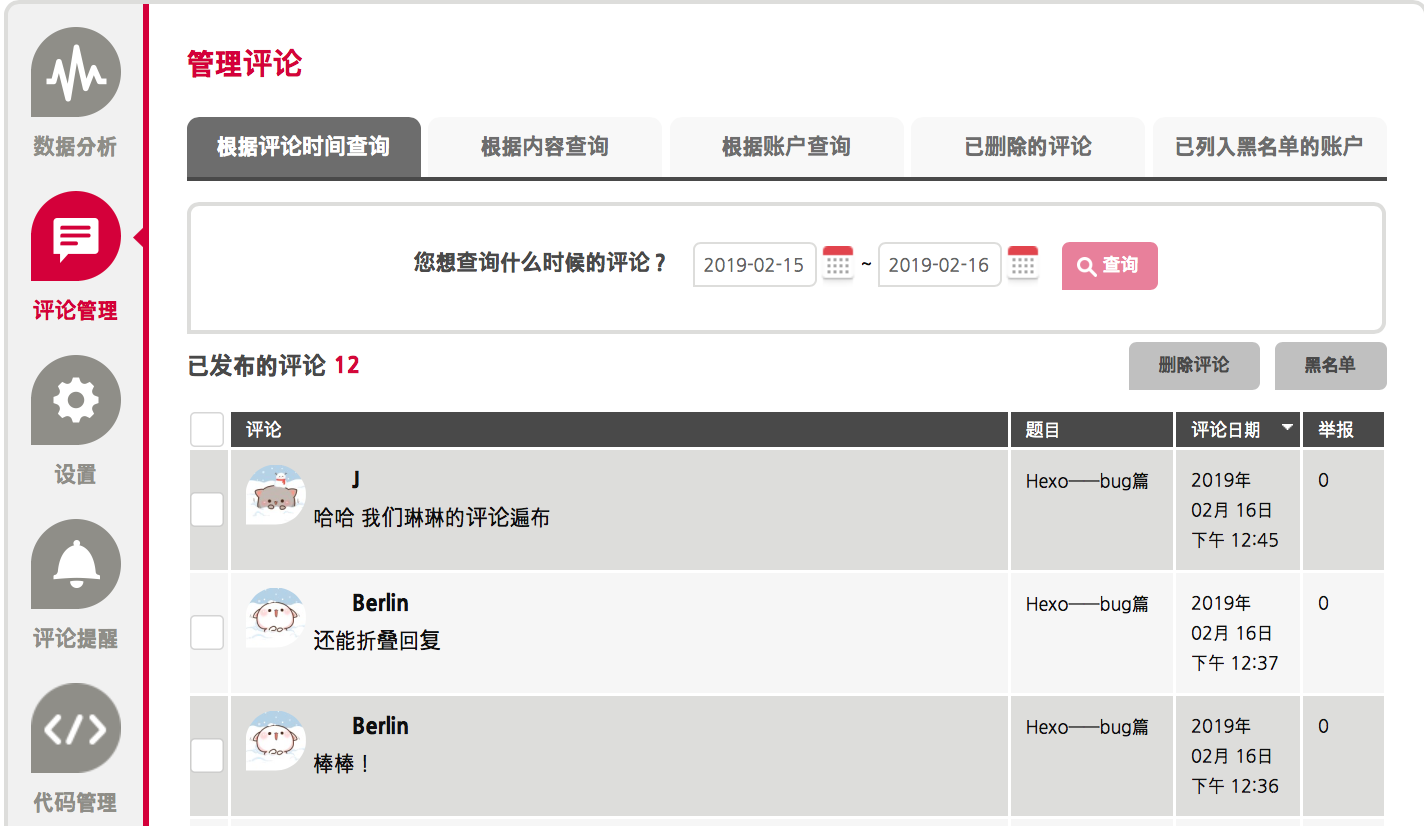
在来必力端可以看到具体的评论情况,包括数据分析和评论管理,功能还是非常强大的。

好了,今天的评论的配置就写这么多。