上一篇讲了Markdown的语法,接下来说一下Markdown的插件。
Markdown的编辑器有很多,知乎一下就可以看到不少开源友好的编辑器,为了更好的整合我电脑上现有的软件(为了省内存),我决定在sublime text上写Markdown。
我电脑的配置如下:
Mac OS X 10.13.1
Sublime Text Version 3.1.1
虽然sublime text3自身携带许多语言的高亮,但是还没有达到我想要的Markdown的编写环境,自带的Markdown不好看也不好用,所以需要拿一些插件来满足一下需求。
需要安装的插件:
Package Control:插件安装管理
MarkdownEditing:显示Markdown的语法和高亮
可选的插件:
OmniMarkupPreviewer:浏览器/html快捷预览和导出
MarkdownLivePreview:sublime text界面实时预览
Package Control
Package Control是Sublime Text不可或缺的一个插件,许多插件的安装和管理都要用到它。两个月之前我在配置NASM的语法和高亮插件时安装配置了Package Control,才第一次接触到Sublime Text的除了写字板之外的功能,所以这里要强烈安利Package Control这一插件,让我有了对不止于Sublime Text写字板的用户体验。
安装插件
- 打开Sublime Text的控制台
- 快捷键:control + `
- 手动:View -> Show Console
- 在控制台输入下面的第一行python代码回车即可。不过里面的 http://packagecontrol.io/ 应该是被墙了,这个年头程序员没个VPN还怪麻烦的。我在一些博客里找到了镜像网站,如果第一段代码无法安装,可以尝试一下第二种方法(未测)
1 | import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
1 | import urllib.request,os,hashlib; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://dn-52cik.qbox.me/' + pf.replace(' ', '%20')).read(); open(os.path.join( ipp, pf), 'wb' ).write(by) |
使用
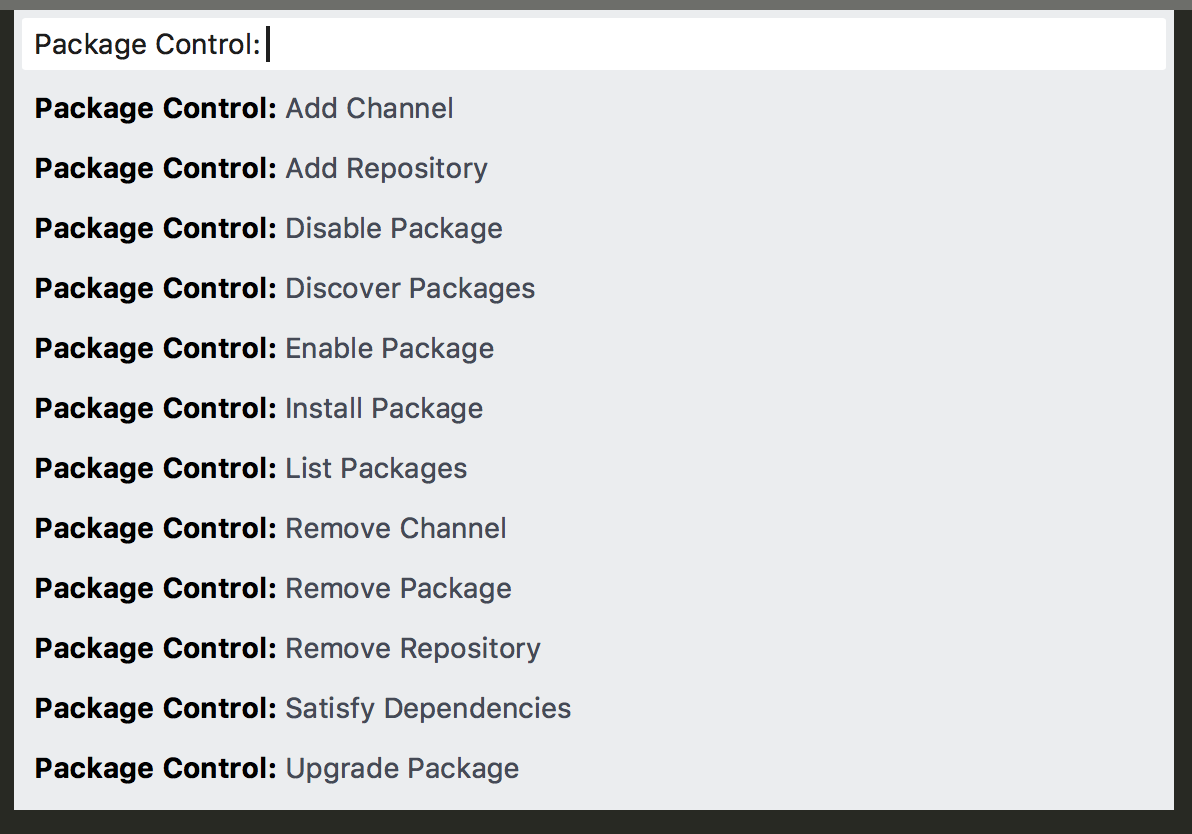
安装成功之后,可以在 Sublime Text -> Preference 里看到 Package Control 这一选项,也可以通过组合键 command + shift + p 在搜索框里搜索 Package Control 。

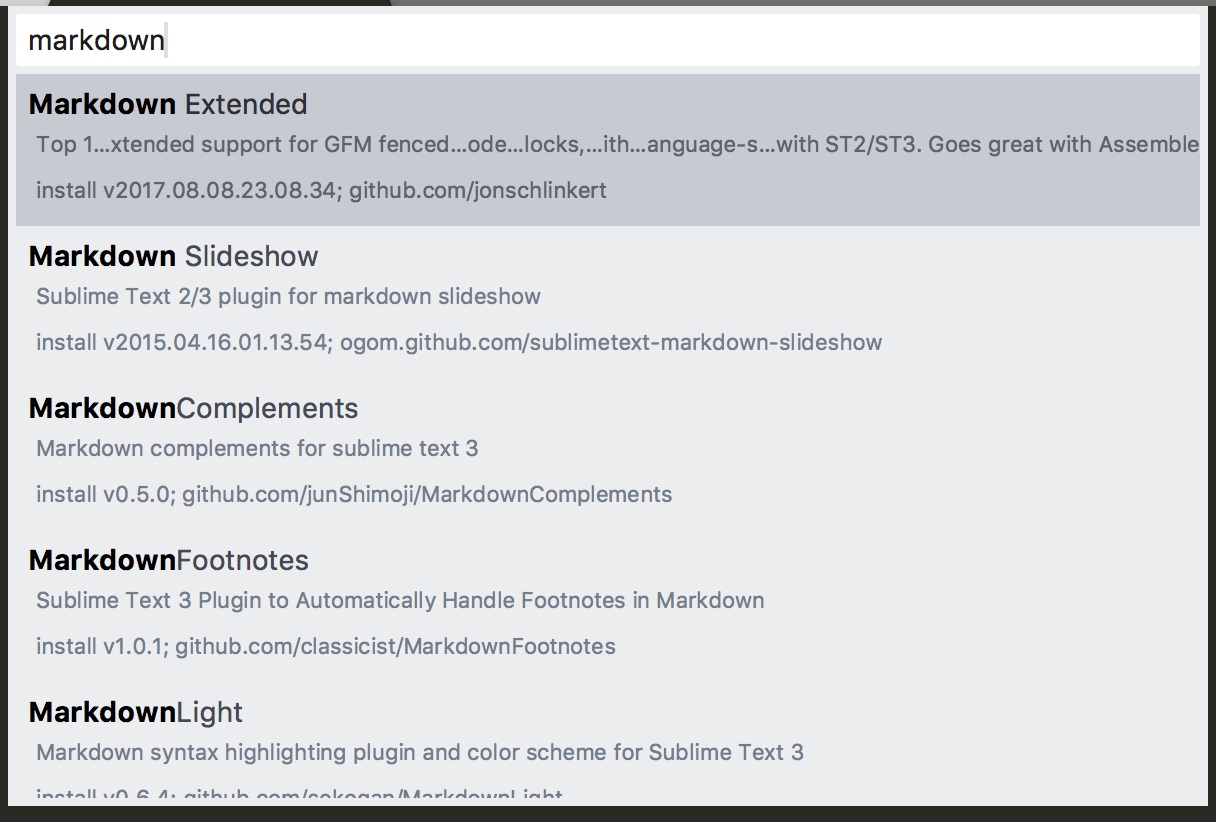
在package control里,最主要使用的是 install package 功能,在install package界面,可以根据个人需求安装所需要的插件。
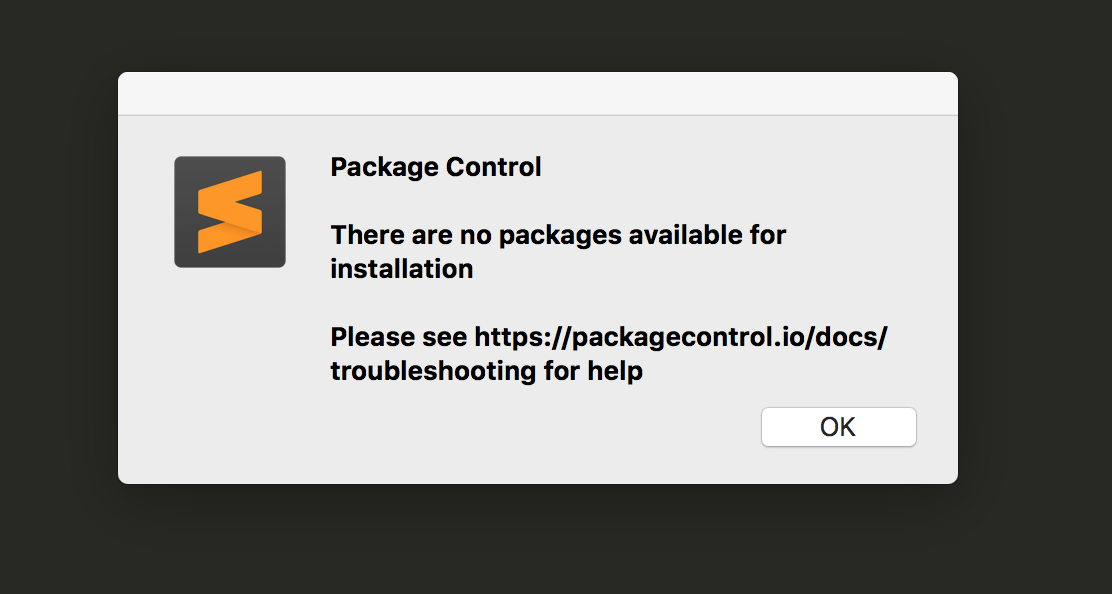
需要注意的是,最近不使用vpn是无法使用install package功能的,会出现如下提示:

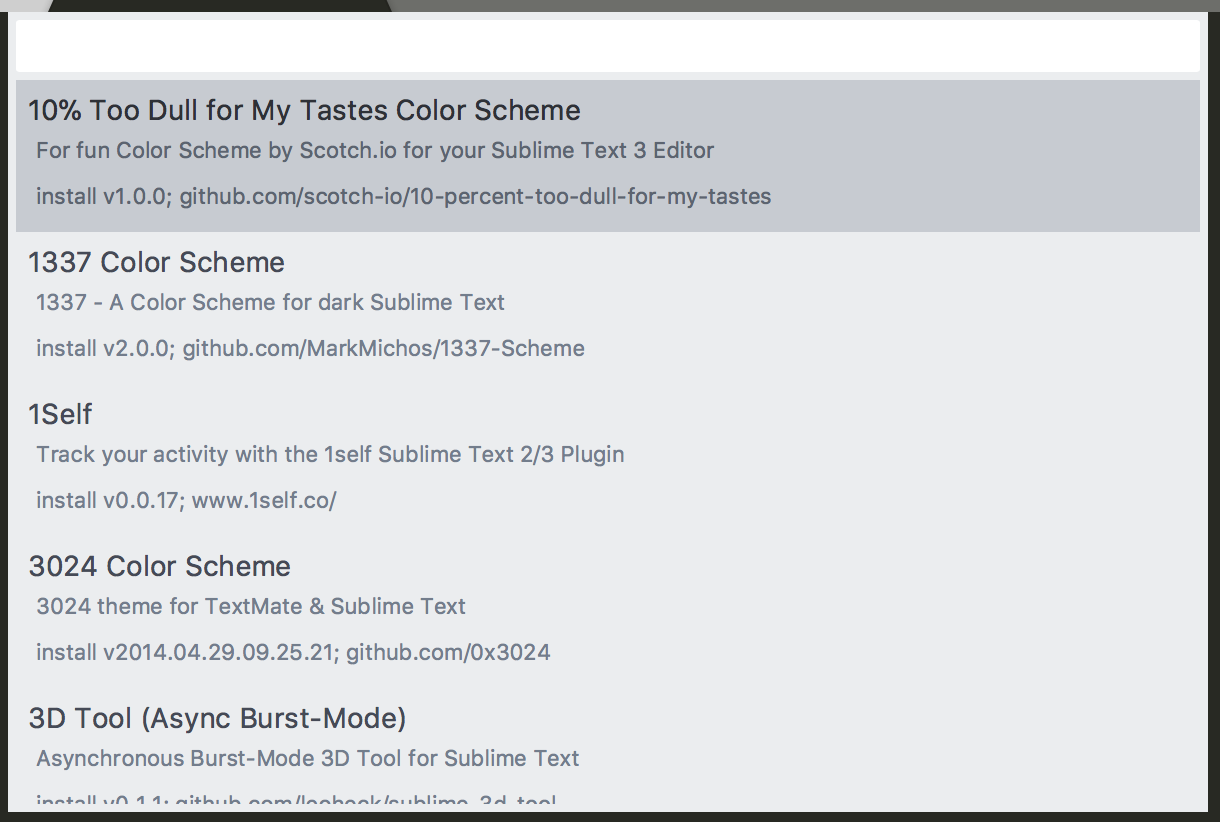
在科学上网之后,可以来到install package的界面。
注意已经安装过的插件在搜索里不会在出现,所以这里我的搜索里看不到MarkdownEditing的。

MarkdownEditing
这一插件是在sublime text上写markdown的必须的插件,其包含了markdown的语法补全和高亮,效果如下:
除此之外,MarkdownEditing还提供了两个快捷代码段分别用于插入图片和链接:
- mdl + tab键:插入链接
[](link)
- mdi + tab键:插入图片

下面来谈两款可选的插件
OmniMarkupPreviewer
如果说MarkdownEditing满足了编辑markdown的需求,那么接下来就该谈一下预览需求了。
OmniMarkupPreviewer 提供了html端的预览,其具有如下的快捷功能:
- command + option + o :浏览器预览
- command + option + x :导出html
- control + option + c :复制html代码
其浏览器端预览效果如下,我个人比较喜欢这种预览方式:
MarkdownLivePreview
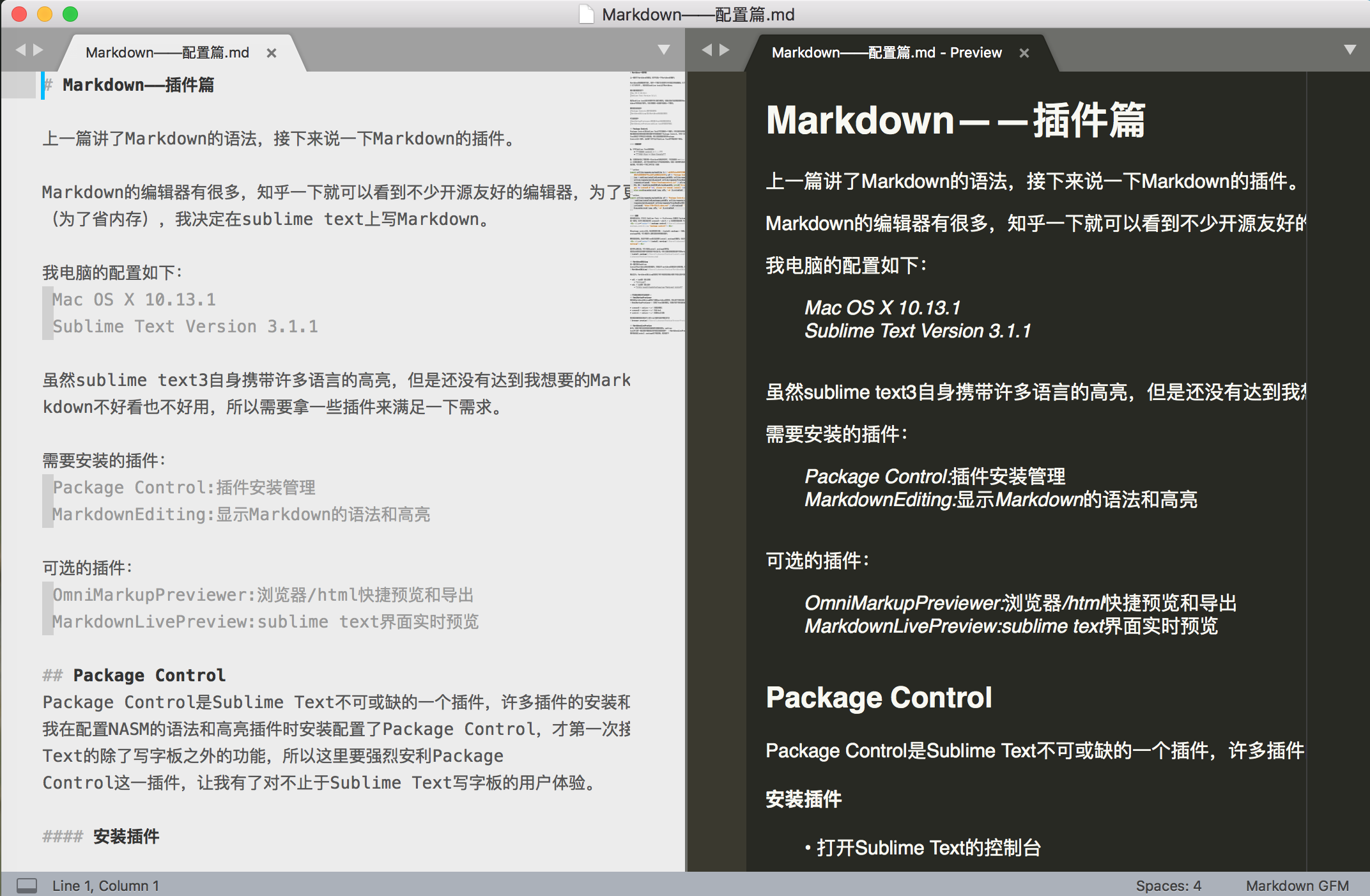
当然,如果不喜欢在浏览器和编辑界面频繁切换,sublime text中也有一款在软件端满足实时预览功能的插件: MarkdownLivePreview
同样是通过install package来下载安装,效果如下:
不过比较可惜的是,由于是在sublime text端进行实时更新,在编辑文字时会有明显的卡顿,所以不是很推荐这一款插件的预览功能。
到此,在sublime text端编写和预览markdown的插件和环境就基本搞定了!